new Billboard()
Throws
-
DeveloperError : scaleByDistance.far必须大于scaleByDistance.near
-
DeveloperError : translucencybydistance.far必须大于translucencybydistance.near。
-
DeveloperError : pixeloffsetscaleByDistance.far必须大于pixeloffsetscaleByDistance.near。
-
DeveloperError : 距离displayCondition.far必须大于距离displayCondition.near
Members
alignedAxis : Cartesian3
获取或设置世界空间中对齐的轴。对齐轴是广告牌上方向向量指向的单位向量。默认值是零向量,这意味着广告牌与屏幕上方向向量对齐。
Examples:
// Example 1.
// Have the billboard up vector point north
billboard.alignedAxis = bmgl.Cartesian3.UNIT_Z;// Example 2.
// Have the billboard point east.
billboard.alignedAxis = bmgl.Cartesian3.UNIT_Z;
billboard.rotation = -bmgl.Math.PI_OVER_TWO;// Example 3.
// Reset the aligned axis
billboard.alignedAxis = bmgl.Cartesian3.ZERO;color : Color
获取或设置与广告牌纹理相乘的颜色。 这有两个常见的用例。 首先,许多不同的广告牌可以使用相同的白色纹理,每个广告牌具有不同的颜色,以创建彩色的广告牌。 其次,颜色的Alpha分量可用于使广告牌透明,如下所示。
红色,绿色,蓝色和alpha值由
0.0的Alpha使广告牌透明,而1.0的Alpha使广告牌不透明。 default  | alpha : 0.5  |
红色,绿色,蓝色和alpha值由
value的red,green,blue和alpha属性指示,如示例1所示。 分量范围从0.0(无强度)到1.0(全强度)。
Examples:
// Example 1. Assign yellow.
b.color = bmgl.Color.YELLOW;// Example 2. Make a billboard 50% translucent.
b.color = new bmgl.Color(1.0, 1.0, 1.0, 0.5);disableDepthTestDistance : Number
获取或设置与要禁用深度测试的照相机之间的距离,例如,防止对地形进行剪切。当设置为零时,始终应用深度测试。当设置为数字正无穷大时,深度测试永远不会应用。
distanceDisplayCondition : DistanceDisplayCondition
获取或设置一个条件,该条件指定此公告牌将显示在距相机的距离处。
-
Default Value:
undefined
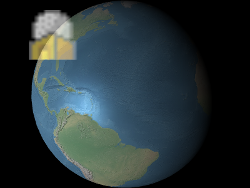
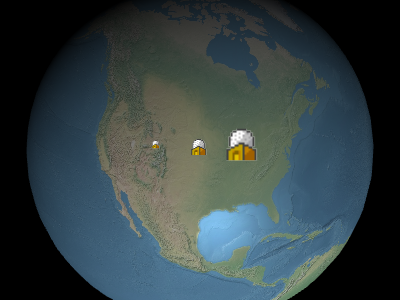
eyeOffset : Cartesian3
获取或设置在眼睛坐标中应用于此公告牌的三维笛卡尔偏移量。眼睛坐标系是左手坐标系,其中
眼睛偏移通常用于在同一位置安排多个广告牌或对象,例如,在其相应的3D模型上方安排一个广告牌。
下面,广告牌位于地球的中心,但是眼睛的偏移使它总是出现在地球的顶部,而不管观众或地球的方向如何。
x指向观看者的右侧,y指向上方,z指向屏幕。眼睛坐标使用与世界和模型坐标相同的比例,通常是米。眼睛偏移通常用于在同一位置安排多个广告牌或对象,例如,在其相应的3D模型上方安排一个广告牌。
下面,广告牌位于地球的中心,但是眼睛的偏移使它总是出现在地球的顶部,而不管观众或地球的方向如何。
 |  |
b.eyeOffset = new Cartesian3(0.0, 8000000.0, 0.0);height : Number
获取或设置广告牌的高度。如果未定义,将使用图像高度。
heightReference : HeightReference
获取或设置此公告牌的高度引用。
-
Default Value:
HeightReference.NONE
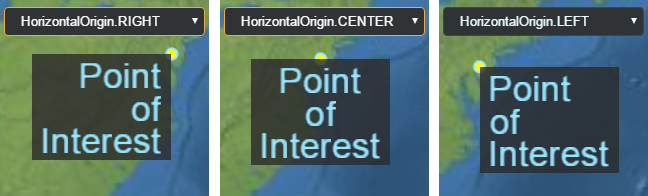
horizontalOrigin : HorizontalOrigin
获取或设置此公告牌的水平原点,该原点确定公告牌是位于其定位点位置的左侧、中心还是右侧。


Example:
// Use a bottom, left origin
b.horizontalOrigin = bmgl.HorizontalOrigin.LEFT;
b.verticalOrigin = bmgl.VerticalOrigin.BOTTOM;id : Object
获取或设置拾取公告牌时返回的用户定义对象。
image : String
获取或设置要用于此广告牌的图像。如果已经为给定图像创建了纹理,则使用现有纹理。
此属性可以设置为已加载的图像、自动加载为图像的URL、画布或其他公告牌的图像属性(来自同一公告牌集合)。
Example:
// load an image from a URL
b.image = 'some/image/url.png';
// assuming b1 and b2 are billboards in the same billboard collection,
// use the same image for both billboards.
b2.image = b1.image;pixelOffset : Cartesian2
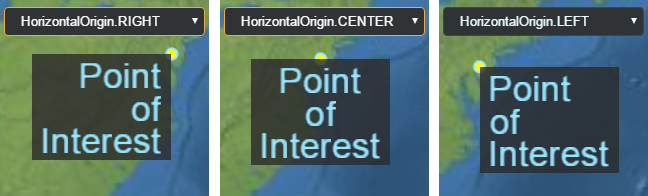
获取或设置屏幕空间中距此公告牌原点的像素偏移量。这通常用于在同一位置对齐多个广告牌和标签,例如图像和文本。屏幕空间原点是画布的左上角;
广告牌的原点用黄色点表示。
x从左到右增加,y从上到下增加。default | b.pixeloffset = new Cartesian2(50, 25); |
pixelOffsetScaleByDistance : NearFarScalar
获取或设置基于公告牌与相机的距离的公告牌的近像素和远像素偏移缩放属性。广告牌的像素偏移量将在
NearFarScalar#nearValue和NearFarScalar#farValue之间缩放,而相机距离在指定NearFarScalar#near和NearFarScalar#far的上下限内。在这些范围之外,广告牌的像素偏移比例仍保持固定到最近的界限。如果未定义,将禁用PixeLoffSetscaleByDistance。
Examples:
// Example 1.
// Set a billboard's pixel offset scale to 0.0 when the
// camera is 1500 meters from the billboard and scale pixel offset to 10.0 pixels
// in the y direction the camera distance approaches 8.0e6 meters.
b.pixelOffset = new bmgl.Cartesian2(0.0, 1.0);
b.pixelOffsetScaleByDistance = new bmgl.NearFarScalar(1.5e2, 0.0, 8.0e6, 10.0);// Example 2.
// disable pixel offset by distance
b.pixelOffsetScaleByDistance = undefined;position : Cartesian3
获取或设置此公告牌的笛卡尔位置。
(readonly) ready : Boolean
当
true时,此公告牌准备好呈现,即图像已下载并创建WebGL资源。
-
Default Value:
false
rotation : Number
获取或设置以弧度表示的旋转角度。
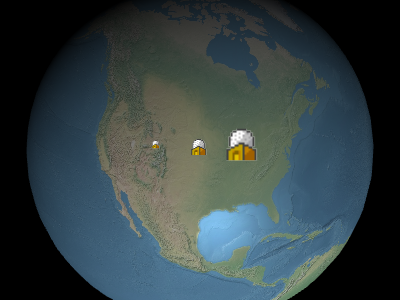
scale : Number
获取或设置与公告牌图像大小(像素)相乘的统一比例。
 {
{
从左到右,上图中的比例分别为
1.0的比例不会改变广告牌的大小;大于1.0的比例会放大广告牌;小于1.0的正比例会缩小广告牌。 {
{从左到右,上图中的比例分别为
0.5、1.0和2.0。scaleByDistance : NearFarScalar
根据公告牌与照相机的距离获取或设置公告牌的近比例和远比例属性。广告牌的比例将在
NearFarScalar#nearValue和NearFarScalar#farValue之间插入,而摄像机距离在指定NearFarScalar#near和NearFarScalar#far的上下限内。在这些范围之外,广告牌的比例仍然被限制在最近的范围内。如果未定义,将禁用scaleByDistance。
Examples:
// Example 1.
// Set a billboard's scaleByDistance to scale by 1.5 when the
// camera is 1500 meters from the billboard and disappear as
// the camera distance approaches 8.0e6 meters.
b.scaleByDistance = new bmgl.NearFarScalar(1.5e2, 1.5, 8.0e6, 0.0);// Example 2.
// disable scaling by distance
b.scaleByDistance = undefined;show : Boolean
确定是否显示此公告牌。使用此选项可隐藏或显示公告牌,而不是将其删除并重新添加到集合中。
-
Default Value:
true
sizeInMeters : Boolean
获取或设置广告牌大小是以米还是像素为单位。
true以米为单位调整广告牌大小;否则,大小以像素为单位。
-
Default Value:
false
translucencyByDistance : NearFarScalar
根据公告牌与相机的距离获取或设置公告牌的近半透明属性和远半透明属性。广告牌的半透明将插入
NearFarScalar#nearValue和NearFarScalar#farValue之间,而摄像机距离则在指定NearFarScalar#near和NearFarScalar#far的上下限内。在这些范围之外,广告牌的半透明性保持在最近的范围内。如果未定义,半透明Y距离将被禁用。
Examples:
// Example 1.
// Set a billboard's translucency to 1.0 when the
// camera is 1500 meters from the billboard and disappear as
// the camera distance approaches 8.0e6 meters.
b.translucencyByDistance = new bmgl.NearFarScalar(1.5e2, 1.0, 8.0e6, 0.0);// Example 2.
// disable translucency by distance
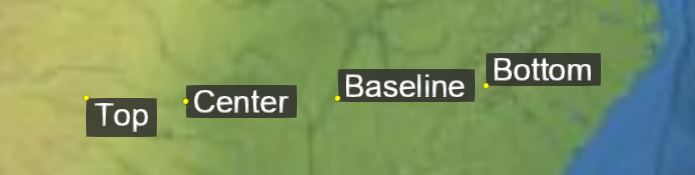
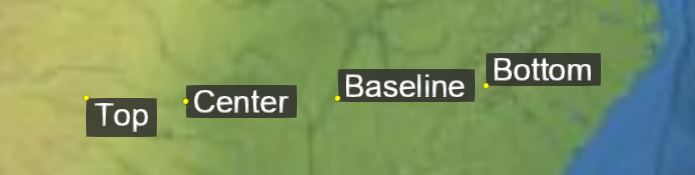
b.translucencyByDistance = undefined;verticalOrigin : VerticalOrigin
获取或设置此公告牌的垂直原点,该原点确定公告牌是位于其定位点的上方、下方还是中心。


Example:
// Use a bottom, left origin
b.horizontalOrigin = bmgl.HorizontalOrigin.LEFT;
b.verticalOrigin = bmgl.VerticalOrigin.BOTTOM;width : Number
获取或设置公告牌的宽度。如果未定义,将使用图像宽度。
Methods
computeScreenSpacePosition(scene, result) → {Cartesian2}
计算广告牌原点的屏幕空间位置,同时考虑眼睛和像素偏移。屏幕空间原点是画布的左上角;
x从左到右增加,y从上到下增加。
Parameters:
Throws
-
DeveloperError : 公告牌必须在集合中。
确定此公告牌是否等于另一个公告牌。如果广告牌的所有属性都相同,则它们是相等的。不同收藏中的广告牌可以相等。
Parameters:
设置要用于此广告牌的图像。 如果已经为给定的id创建了纹理,则使用现有的纹理。
此功能对于动态创建在许多广告牌之间共享的纹理很有用。 只有第一个广告牌会实际调用该函数并创建纹理,而使用相同ID创建的后续广告牌将仅重用现有纹理。
要从URL加载图像,设置Billboard#image属性更为方便。
Parameters:
id
(String)
图像的ID。这可以是唯一标识图像的任何字符串。
image
((Image | Canvas | String | Resource | Billboard~CreateImageCallback))
要加载的图像。此参数可以是已加载的图像或画布、自动加载为图像的URL,也可以是在尚未加载图像时调用以创建图像的函数。
Example
// create a billboard image dynamically
function drawImage(id) {
// create and draw an image using a canvas
var canvas = document.createElement('canvas');
var context2D = canvas.getContext('2d');
// ... draw image
return canvas;
}
// drawImage will be called to create the texture
b.setImage('myImage', drawImage);
// subsequent billboards created in the same collection using the same id will use the existing
// texture, without the need to create the canvas or draw the image
b2.setImage('myImage', drawImage);
使用具有给定ID的图像的子区域作为此公告牌的图像,从左下角开始以像素度量。
Parameters:
id
(String)
要使用的图像的ID。
Throws
-
RuntimeError : 带ID的图像必须在图集中
Type Definitions
CreateImageCallback(id) → {Image|Canvas|Promise.<(Image|Canvas)>}
创建图像的函数。
Parameters:
id
(String)
要加载的图像的标识符。
