
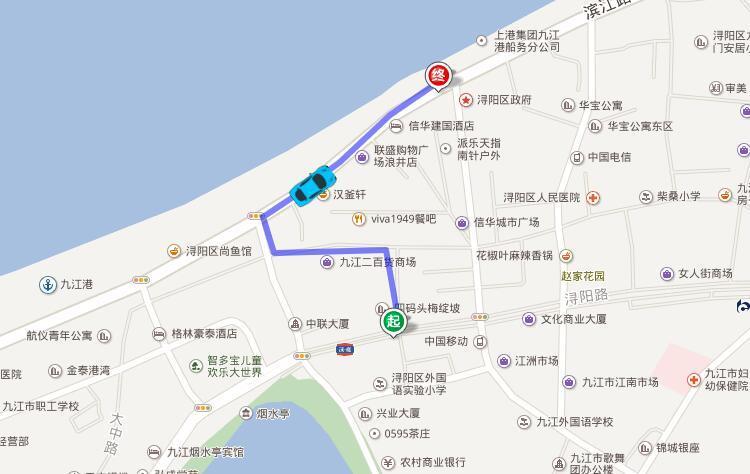
轨迹回放完整html+js代码示例:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<style type="text/css">
body, html {width: 100%;height: 100%;margin:0;font-family:"微软雅黑";}
#allmap{width:100%;height:100%}
</style>
<script type="text/javascript" src="js/apiv.2.0.js"></script>
<!-- 引入路书JS文件 -->
<script type="text/javascript" src="js/LuShu_min.js"></script>
<title>行车路线</title>
</head>
<body>
<div id="allmap"></div>
</body>
</html>
<script type="text/javascript">
// 百度地图API功能
var map = new BMap.Map("allmap", {enableMapClick:false});
map.centerAndZoom(new BMap.Point(116.004303, 29.736834), 15);
map.enableScrollWheelZoom(); // 启用滚轮放大缩小。
map.enableKeyboard(); // 启用键盘操作。
map.enableContinuousZoom(); //启用连续缩放效果
run();
function run() {
//单迎线路轨迹
arrPois = [
new BMap.Point(115.995359, 29.729956),
new BMap.Point(115.995116, 29.731101),
new BMap.Point(115.993688, 29.731069),
new BMap.Point(115.993104, 29.731054),
new BMap.Point(115.992907, 29.731626),
new BMap.Point(115.993455, 29.73194),
new BMap.Point(115.994299, 29.732481),
new BMap.Point(115.995188, 29.733218),
new BMap.Point(115.996167, 29.733806)
];
map.addOverlay(new BMap.Polyline(arrPois, { strokeColor: "blue", strokeWeight: 6, strokeOpacity: 0.5 }));
map.setViewport(arrPois);
var marker = new BMap.Marker(new BMap.Point(115.995359, 29.729956));
var iconc = new BMap.Icon("images/start.png", new BMap.Size(40, 34));
marker.setIcon(iconc);
map.addOverlay(marker); //将标记添加到地图中
marker = new BMap.Marker(new BMap.Point(115.996167, 29.733806));
iconc = new BMap.Icon("images/dest.png", new BMap.Size(40, 34));
marker.setIcon(iconc);
map.addOverlay(marker); //将标记添加到地图中
blueCar = new BMapLib.LuShu(map, arrPois, {
defaultContent: "", //"从浔阳路到滨江路"
autoView: true, //是否开启自动视野调整,如果开启那么路书在运动过程中会根据视野自动调整
icon: new BMap.Icon('images/bcar.png', new BMap.Size(48, 32), { anchor: new BMap.Size(15, 15) }),
speed: 50,
landmarkPois: [],
enableRotation: true //是否设置marker随着道路的走向进行旋转
});
blueCar.start();
}
</script>