
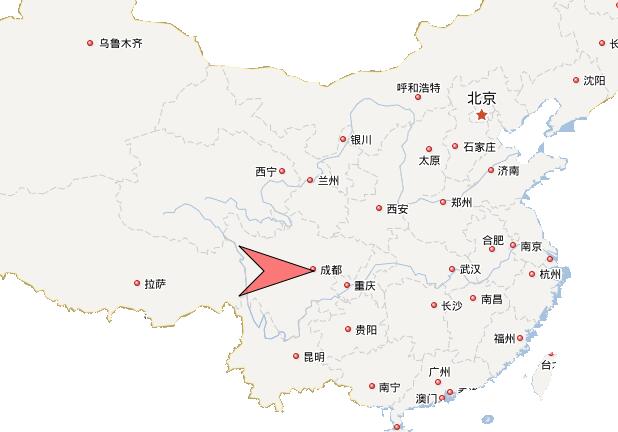
上图效果JS代码示例:
<script type="text/javascript">
// 创建Map实例
var map = new BMap.Map("allmap", {enableMapClick:false});
// 设置地图背景色为白色
map.getContainer().style.background = '#FFF';
var point = new BMap.Point(104.074362,30.540276);
map.centerAndZoom(point, 5);
var vectorFCArrow = new BMap.Marker(new BMap.Point(point.lng-0.01,point.lat), {
// 初始化方向向上的闭合箭头
icon: new BMap.Symbol(BMap_Symbol_SHAPE_FORWARD_CLOSED_ARROW, {
scale: 5,
strokeWeight: 1,
rotation: 90,//顺时针旋转90度
fillColor: 'red',
fillOpacity: 0.5
})
});
map.addOverlay(vectorFCArrow);
// 隐藏方法
function hide(){
vectorFCArrow.hide();
}
// 显示方法
function show(){
vectorFCArrow.show();
}
</script>
类参考
Symbol
此类表示通过svg的path string创建的矢量图标类。
| 构造函数 | 描述 |
| Symbol(path: String | SymboShapeType, opts: SymbolOptions) | 创建一个矢量图标实例。path为svg中的path字符串或者已定义的符号常量,opts为矢量图标的样式 |
| 方法 | 返回值 | 描述 |
| setPath(path: string | SymbolShape) | none | 设置矢量图标的路径 |
| setAnchor(anchor: Size) | none | 设置矢量图标的定位点,该定位点的位置以图标自身为基准 |
| setRotation(rotation: number) | none | 设置矢量图标的旋转角度,参数为角度 |
| setScale(scale: number) | none | 设置矢量图标的缩放比例 |
| setStrokeWeight(strokeWeight: number) | none | 设置矢量图标的线宽 |
| setStrokeColor(color: string) | none | 设置矢量图标的线填充颜色,支持颜色常量字符串、十六进制、RGB、RGBA等格式 |
| setStrokeOpacity(opacity: number) | none | 设置矢量图标线的透明度,opacity范围0~1 |
| setFillOpacity(opacity: number) | none | 设置矢量图标填充透明度,opacity范围0~1 |
| setFillColor(color: string) | none | 设置矢量图标的填充颜色。支持颜色常量字符串、十六进制、RGB、RGBA等格式 |
SymbolOptions
此类表示Symbol构造函数的可选参数。它没有构造函数,但可通过对象字面量形式表示。
| 属性 | 类型 | 描述 |
| anchor | Size | 符号的位置偏移值 |
| fillColor | string | 设置矢量图标的填充颜色。支持颜色常量字符串、十六进制、RGB、RGBA等格式 |
| fillOpacity | Number | 设置矢量图标填充透明度,范围0~1 |
| scale | Number | 设置矢量图标的缩放比例 |
| rotation | Number | 设置矢量图标的旋转角度,参数为角度 |
| strokeColor | string | 设置矢量图标的线填充颜色,支持颜色常量字符串、十六进制、RGB、RGBA等格式 |
| strokeOpacity | Number | 设置矢量图标线的透明度,opacity范围0~1 |
| strokeWeight | Number | 旋设置线宽。如果此属性没有指定,则线宽跟scale数值相同 |
SymbolShapeType
此枚举类型表示矢量图标类预设的图标样式。
| 常量 | 描述 |
| BMap_Symbol_SHAPE_CIRCLE | 圆形,默认半径为1px |
| BMap_Symbol_SHAPE_RECTANGLE | 矩形,默认宽度4px、高度2px |
| BMap_Symbol_SHAPE_RHOMBUS | 菱形,默认外接圆半径10px |
| BMap_Symbol_SHAPE_STAR | 五角星,五角星外接圆半径为10px |
| BMap_Symbol_SHAPE_BACKWARD_CLOSED_ARROW | 箭头方向向下的闭合箭头 |
| BMap_Symbol_SHAPE_FORWARD_CLOSED_ARROW | 箭头方向向上的闭合箭头 |
| BMap_Symbol_SHAPE_BACKWARD_OPEN_ARROW | 箭头方向向下的非闭合箭头 |
| BMap_Symbol_SHAPE_FORWARD_OPEN_ARROW | 箭头方向向上的非闭合箭头 |
| BMap_Symbol_SHAPE_POINT | 定位点图标 |
| BMap_Symbol_SHAPE_PLANE | 预设的飞机形状 |
| BMap_Symbol_SHAPE_CAMERA | 预设的照相机形状 |
| BMap_Symbol_SHAPE_WARNING | 预设的警告符号 |
| BMap_Symbol_SHAPE_SMILE | 预设的笑脸形状 |
| BMap_Symbol_SHAPE_CLOCK | 预设的钟表形状 |