
多段线
如需在地图上绘制线,请使用多段线。 Polyline 类在地图上定义线性相连线段叠层。Polyline 对象包含一
个LatLng 位置数组,它创建的一系列线段以有序方式将这些位置连接起来。
添加多段线
Polyline 构造函数带有一组用于指定线的 LatLng 坐标的 PolylineOptions,以及一组用于调整多段线视觉行
为的样式。
Polyline 对象在地图上绘制为一系列直线线段。您可以在构建线时在 PolylineOptions 内指定线描边的自定
义颜色、粗细和不透明度,也可在构建后更改这些属性。多段线支持下列描边样式:
· strokeColor 指定 "#FFFFFF" 格式的十六进制 HTML 颜色。Polyline 类不支持命名颜色。
· strokeOpacity 指定一个介于 0.0 和 1.0 的数值,用于确定线颜色的不透明度。默认值为 1.0。
· strokeWeight 指定线的宽度(单位:像素)。
多段线的 editable 属性指定用户是否可以编辑形状。同理,您也可以通过设置draggable 属性来允许用户拖动
线。
以下代码将添加一个多线段:
var testPath = new google.maps.Polyline({
path: pathLatLng,
draggable:true,
strokeColor: '#FF0000',
strokeOpacity: 1.0,
strokeWeight: 2
});
testPath.setMap(map);
移除多段线
如需移除地图中的多段线,请调用 setMap() 方法,并传递 null 作为其自变量。在下例中,flightPath 是一个多段线对象:
请注意,以上方法不会删除多段线,而只是从地图中移除多段线。如果您实际上是想删除多段线,则应先将其从地图中移除,然后将多段线本身设置为 null。
testPath.setMap(null);
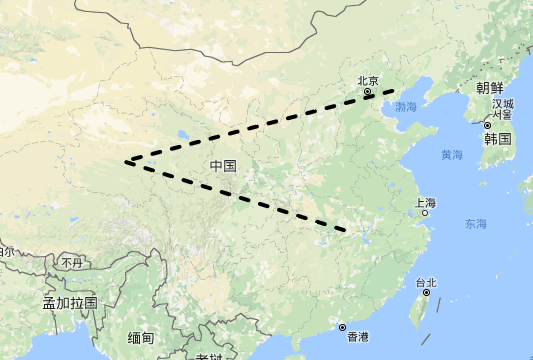
添加虚线
您可以通过将多段线的不透明度设置为 0 并按固定间隔在线上叠加不透明符号来实现虚线效果。

代码示例:
var lineSymbol = {
path: 'M 0,-1 0,1',
strokeOpacity: 1,
scale: 4
};
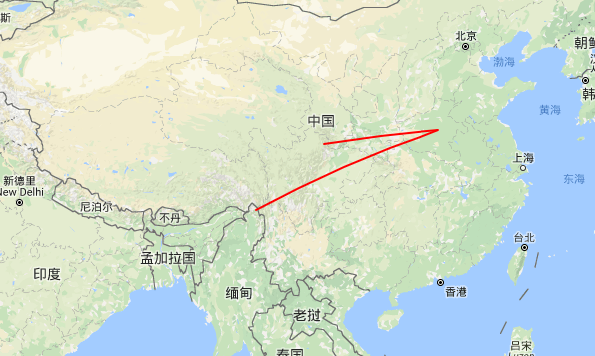
//使用repeat属性,每隔20px重复一次
var line = new google.maps.Polyline({
path: [{lat: 30, lng: 114}, {lat:35,lng:95},{lat: 40, lng: 119}],
strokeOpacity: 0,
icons: [{
icon: lineSymbol,
offset: '0',
repeat: '20px'
}],
map: map
});
自定义路径
自定义符号允许您向多段线添加许多不同的形状。

代码示例:
//定义三个图形
var symbolOne = {
path: 'M -2,0 0,-2 2,0 0,2 z',
strokeColor: '#F00',
fillColor: '#F00',
fillOpacity: 1
};
var symbolTwo = {
path: 'M -1,0 A 1,1 0 0 0 -3,0 1,1 0 0 0 -1,0M 1,0 A 1,1 0 0 0 3,0 1,1 0 0 0 1,0M -3,3 Q 0,5 3,3',
strokeColor: '#00F',
rotation: 45
};
var symbolThree = {
path: 'M -2,-2 2,2 M 2,-2 -2,2',
strokeColor: '#292',
strokeWeight: 4
};
//创建具有图标的线段
var line = new google.maps.Polyline({
path: [{lat: 30, lng:104},{lat: 40, lng: 119}],
icons: [
{
icon: symbolOne,
offset: '0%'
}, {
icon: symbolTwo,
offset: '50%'
}, {
icon: symbolThree,
offset: '100%'
}
],
map: map
});
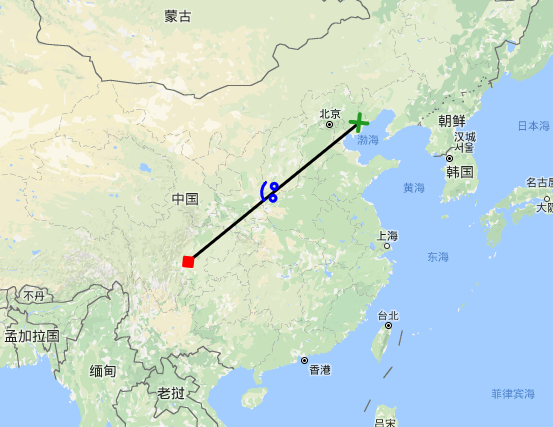
以动画呈现符号
您可以通过利用 DOM 的 window.setInterval() 函数按固定间隔更改符号的偏移,沿某一路径以动画呈现符号。
代码示例:
var lineSymbol = {
path: google.maps.SymbolPath.FORWARD_CLOSED_ARROW,
scale: 5,
strokeColor: '#393'
};
// 将图标添加到线段上 ,使用icons属性
var line = new google.maps.Polyline({
path: [{lat: 30, lng: 104}, {lat:35,lng:90},{lat: 40, lng: 119}],
icons: [{
icon: lineSymbol,
offset: '100%'
}],
map: map
});
animateCircle(line);
function animateCircle(line) {
var count = 0;
window.setInterval(function() {
count = (count + 1) % 200;
var icons = line.get('icons');
icons[0].offset = (count / 2) + '%';
line.set('icons', icons);
}, 20);
}
