
添加圆形覆盖物
Circle 与 Polygon 类似,您也可以为圆的边缘(描边)定义自定义颜色、粗细和不透明度,以及为圆内区
域(填充区)定义自定义颜色和不透明度。颜色应以十六进制数值 HTML 样式表示。
与 Polygon 不同的是,您无需为 Circle 定义 paths。圆具有两个额外的形状定义属性:
center指定圆中心的google.maps.LatLngradius指定圆的半径(单位:米)
圆的 editable 属性指定用户是否可以编辑形状。请参阅下文的用户可编辑形状。同理,您也可以通过设
置draggable 属性来允许用户拖动圆。
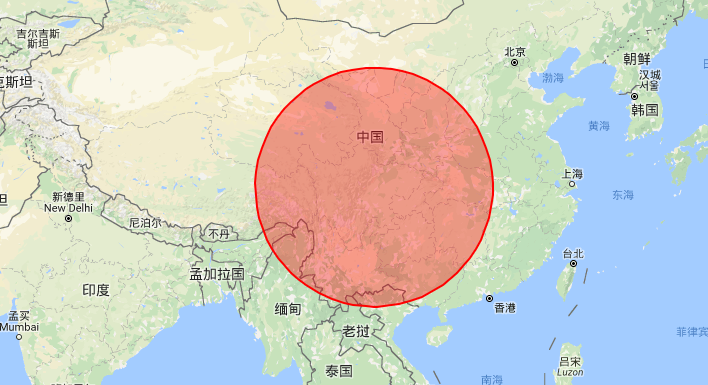
以下代码将一个圆添加到地图中
var center = new google.maps.LatLng(30.54024807, 104.06966686);
var testCircle = new google.maps.Circle({
radius: 1000000,//半径
center: center,//中心点
strokeColor: '#FF0000',//描边颜色
strokeOpacity: 1.0,//描边透明度
strokeWeight: 2, //描边线的像素
fillColor: '#FF0000',//填充颜色
fillOpacity: 0.35//填充透明度
});
testCircle.setMap(map);
移除圆
如需移除地图中的圆,请调用 setMap() 方法,并传递 null 作为其自变量。
circle.setMap(null);
请注意,以上方法不会删除圆,而只是从地图中移除圆。如果您实际上是想删除圆,则应先将其从地图中移除,然后将圆本身设置为 null。
