
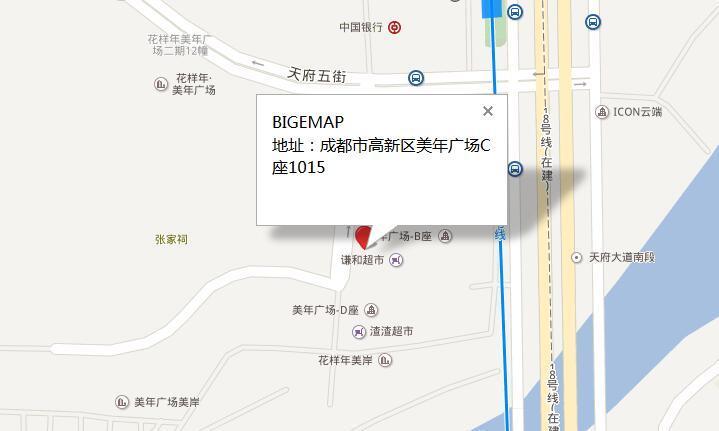
图1 纯文字信息窗口
纯文字信息窗口完整HTMl+JS代码:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<title>百度离线地图</title>
<style type="text/css">
body, html {width: 100%;height: 100%;margin:0;font-family:"微软雅黑";}
#allmap{width:100%;height:100%;}
</style>
<!-- 引入核心js文件 -->
<script type="text/javascript" src="js/apiv.2.0.js"></script>
</head>
<body>
<div id="allmap"></div>
</body>
</html>
<script type="text/javascript">
// 创建Map实例
var map = new BMap.Map("allmap", {enableMapClick:false});
// 设置地图背景色为白色
map.getContainer().style.background = '#FFF';
var point = new BMap.Point(104.074362,30.540276);
var marker = new BMap.Marker(point); // 创建标注
map.addOverlay(marker); // 将标注添加到地图中
map.centerAndZoom(point, 18);
var opts = {
width : 200, // 信息窗口宽度
height: 100, // 信息窗口高度
title : "BIGEMAP" , // 信息窗口标题
}
// 创建信息窗口对象
var infoWindow = new BMap.InfoWindow("地址:成都市高新区美年广场C座1015", opts);
// 单击标注弹出窗口
marker.addEventListener("click", function(){
map.openInfoWindow(infoWindow,point); //开启信息窗口
});
</script>

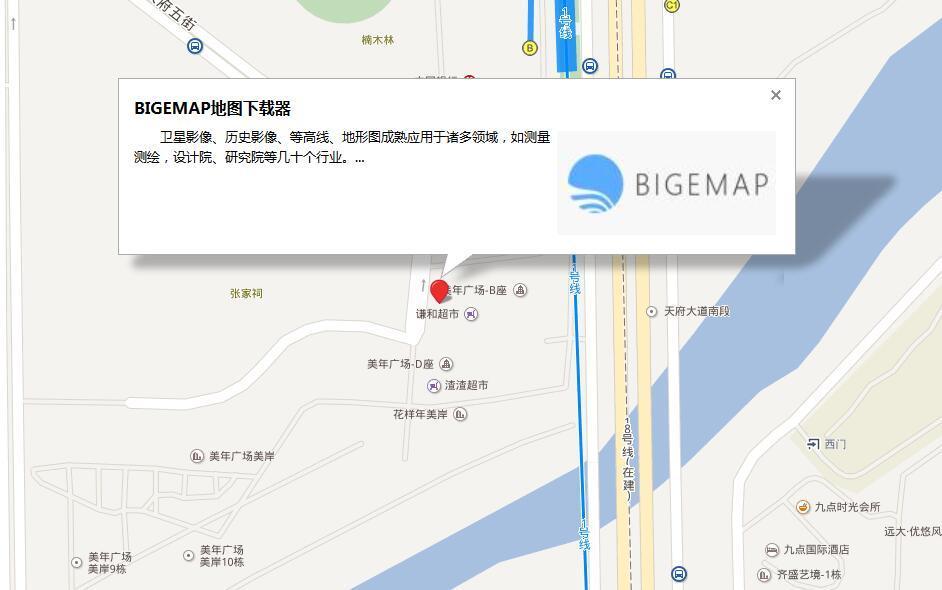
图2 图文组合信息窗口
图文组合信息窗口完整HTMl+JS代码:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<title>百度离线地图</title>
<style type="text/css">
body, html {width: 100%;height: 100%;margin:0;font-family:"微软雅黑";}
#allmap{width:100%;height:100%;}
</style>
<!-- 引入核心js文件 -->
<script type="text/javascript" src="js/apiv.2.0.js"></script>
</head>
<body>
<div id="allmap"></div>
</body>
</html>
<script type="text/javascript">
// 创建Map实例
var map = new BMap.Map("allmap", {enableMapClick:false});
// 设置地图背景色为白色
map.getContainer().style.background = '#FFF';
var point = new BMap.Point(104.074362,30.540276);
map.centerAndZoom(point, 18);
var sContent =
"<h4 style='margin:0 0 5px 0;padding:0.2em 0'>BIGEMAP地图下载器</h4>" +
"<img style='float:right;margin:4px' id='imgDemo' src='./img/bigemap.jpg' width='219' height='104' title='BIGEMAP'/>" +
"<p style='margin:0;line-height:1.5;font-size:13px;text-indent:2em'>卫星影像、历史影像、等高线、地形图成熟应用于诸多领域,如测量测绘,设计院、研究院等几十个行业。...</p>" +
"</div>";
var marker = new BMap.Marker(point);
// 创建信息窗口对象
var infoWindow = new BMap.InfoWindow(sContent);
map.addOverlay(marker);
marker.addEventListener("click", function(){
this.openInfoWindow(infoWindow);
//图片加载完毕重绘infowindow
document.getElementById('imgDemo').onload = function (){
//防止在网速较慢,图片未加载时,生成的信息框高度比图片的总高度小,导致图片部分被隐藏
infoWindow.redraw();
}
});
</script>
